Favicon?? Apa sih favicon? Pasti pertanyaan itu sempat muncul dari benak
sobat. Favicon artinya favorite icon, sebutan icon kecil yang berada di
samping kiri alamat suatu situs. Favicon ini letaknya disamping address
bar. Yang akan kita bahas kali ini adalah bagaimana mengubah default
favicon pada blog, khusunya blog dari blogger.
Seperti kita ketahui, blogger langsung memasangkan favicon asli blogger
pada blog yang dibuat di blogger. Default favicon dari blogger seperti
ini .
Nah supaya tampilan blog kita lain dari yang lain, favicon tersebut bisa
kita ganti. Nah terlebih dahulu pastikan sobat telah mempunyai gambar
yang akan dijadikan favicon. Ekstensi gambar yang bisa dipergunakan
tidak hanya *.jpg lho! Tetapi bisa juga *.gif atau *.ico. Kalo sobat
pernah melihat favicon yang bisa bergerak, nah itulah favicon dengan
gambar dengan tipe *.gif. Perlu dicatat bahwa ukuran favicon tersebut
adalah 16x16. Jadi buatlah atau carilah terlebih dahulu gambar dengan
ukuran tersebut. Jika sobat mengalami kesulitan dalam mengubah ukuran
favicon itu, sobat dapat mempergunakan http://www.html-kit.com/favicon/ untuk merubah ukuran gambar menjadi 16x16 dengan cara yang mudah.
Langkah untuk mengubah favicon pada blogger:
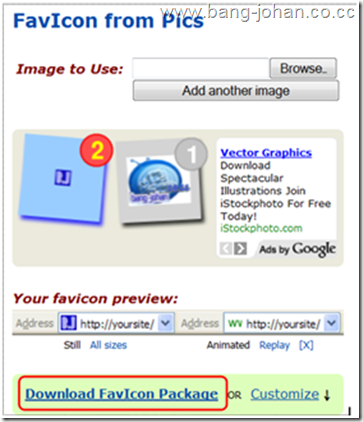
1. Buka alamat http://www.html-kit.com/favicon/ untuk mendapatkan gambar ukuran 16x16
2. Klik “Browse” dan pilih gambar yang akan dijadikan favicon. Gambar
tersebut dapat berupa logo yang sekiranya melambangkan blog sobat dengan
tipe *.jpg atau *.png.
3. Kemudian klik “Generate Favicon.ico”. Setelah upload selesai, tinggal
download favicon yang telah di-generate. Namun jika sobat pengen edit,
misalnya ganti background tinggal klik “Customize”
4. Setelah didownload, maka sobat akan mendapatkan file dengan tipe zip.
Segera extract dengan Winrar atau software extrator lainnya. Didalam
folder hasil extract akan ada 3 file yaitu file *.ico, *.gif, dan file
petunjuk dengan ekstensi *.txt. Tentukan pilihan file gambar yang akan
dijadikan favicon. Jika pengen gambar yang biasa, bisa pakai yang *.ico,
jika suka yang bergerak gunakan *.gif.
5. Kemudian upload file gambar itu di situs untuk menyimpan gambar di internet. Misal di imageshack atau photobucket. Terlebih dahulu sobat harus buat akun disana. Mudah, gampang, dan cepat kok! gratis lagi! :D
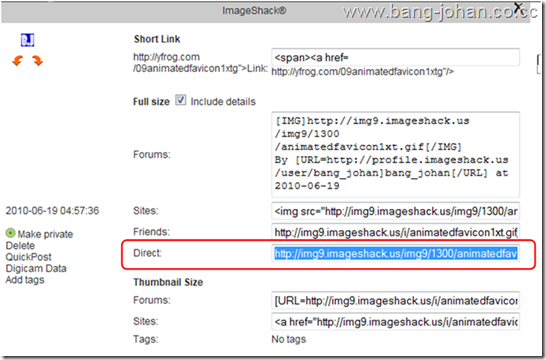
6. Contoh kalo sobat menggunakan imageshack,
maka setelah upload akan muncul tampilan seperti dibawah ini. Cari
bagian “Direct”, didalamnya ada sebaris kode. Itulah kode yang akan
digunakan sebagai link/url yang mengarah ke gambar favicon itu.
7. Sekarang masuk ke halaman blogger. Kemudian pilih “Rancangan”.
8. Lanjut ke “Edit HTML”.
9. Jangan lupa centang “Expand Template Widget”
10. Kemudian cari kode dibawah ini
<b:include data='blog' name='all-head-content'/>
11. Copy paste kode ini dibawah kode diatas
<link href='url-gambar' rel='shortcut icon'/>
12. Simpan template.
13. Jika sobat telah melakukan langkat2 diatas dengan benar, maka favicon sobat akan berubah seperti yang sobat inginkan.





















wew
ReplyDeleteTester :l:
ReplyDelete